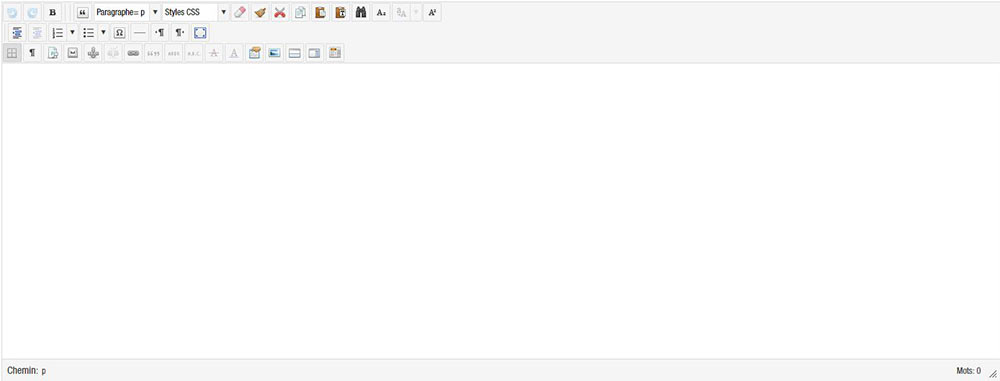
Editeur JCE
Rôle du composant :
Remplace l’éditeur TinyMCE présent par défaut. il permet de créer des profils, gérer les images, les liens, et ajouter des plugins
Mise en page du texte :

 Revenir à l'action précédente ou suivante
Revenir à l'action précédente ou suivante
 Gras
Gras
 Effectuer un retrait sur le bloc de texte
Effectuer un retrait sur le bloc de texte
 Indice
Indice
 Exposant
Exposant
Les alignements :
 Aligner de droite à gauche
Aligner de droite à gauche
 Aligner de gauche à droite
Aligner de gauche à droite
Mise en forme automatisées :
Format du texte :

Mise en forme automatique gérée par le template :

Liste :
 Augmenter le retrait
Augmenter le retrait
 Diminuer le retrait
Diminuer le retrait
 Liste chronologique
Liste chronologique
 Liste à puce
Liste à puce
Ajout d'éléments :
 Caractères spéciaux insérer dans le texte
Caractères spéciaux insérer dans le texte
 Insérer une ligne horizontale pour séparer 2 blocs
Insérer une ligne horizontale pour séparer 2 blocs
 Ajouter une image et la paramétrer
Ajouter une image et la paramétrer
 Ajouter un lien lire la suite
Ajouter un lien lire la suite
 Ajouter modifier un saut de page
Ajouter modifier un saut de page
 Ajouter modifier iframe
Ajouter modifier iframe
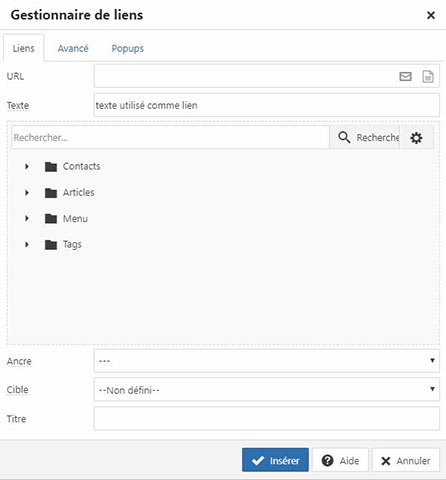
Créer des liens :
 Ajouter une ancre nommée
Ajouter une ancre nommée
 Supprimer lien
Supprimer lien
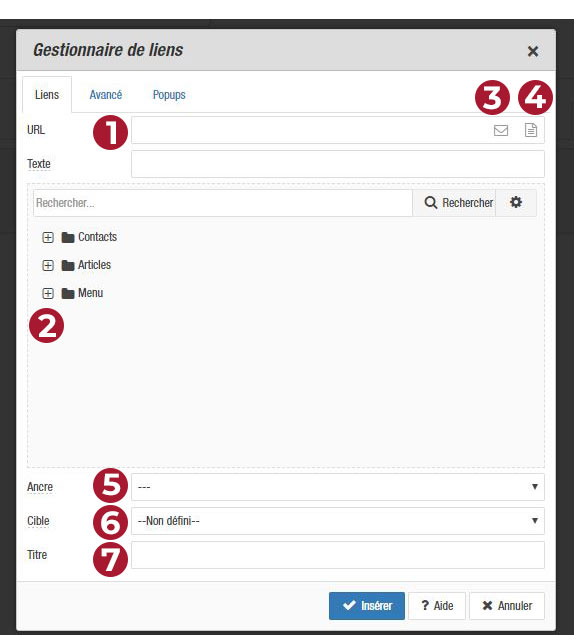
 Ajouter un lien pour lier une page à une autre
Ajouter un lien pour lier une page à une autre

![]() Saisir directement l’URL
Saisir directement l’URL
![]() Naviguer dans le contenu du site
Naviguer dans le contenu du site
![]() Faire un lien vers une adresse mail
Faire un lien vers une adresse mail
![]() Lier un fichier
Lier un fichier
![]() Faire un lien vers une ancre
Faire un lien vers une ancre
![]() Détermine la façon dont s’ouvre le lien
Détermine la façon dont s’ouvre le lien
![]() Le titre est facultatif
Le titre est facultatif
Finaliser en cliquant sur "Insérer"
Créer un lien vers un fichier (PDF ou autre)
1. Sélectionner le texte ou l'image qui vous servira de lien

2. Cliquer sur 
Cette fenêtre va s'ouvrir

3. Cliquer sur ![]()
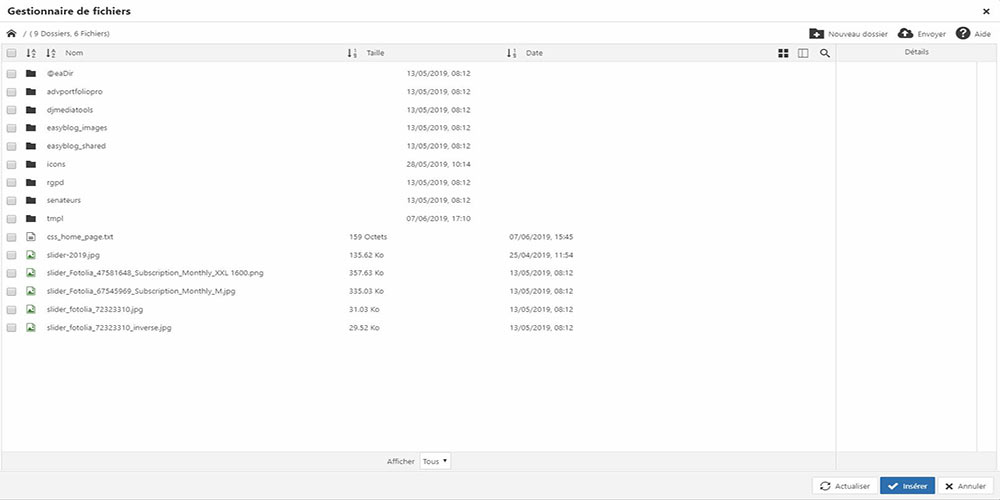
Cette fenêtre va s'ouvrir

Si le fichier n’est pas sur le serveur créer un nouveau dossier
4. Ajouter le fichier via la fenêtre qui s’ouvre et cliquer sur "Envoyer"
5. Cliquer sur le nom du fichier chargé puis "Insérer"
6. Terminer en cliquant sur "Insérer"
Insérer une image depuis un article :
Cliquer sur  dans l'editeur JCE
dans l'editeur JCE
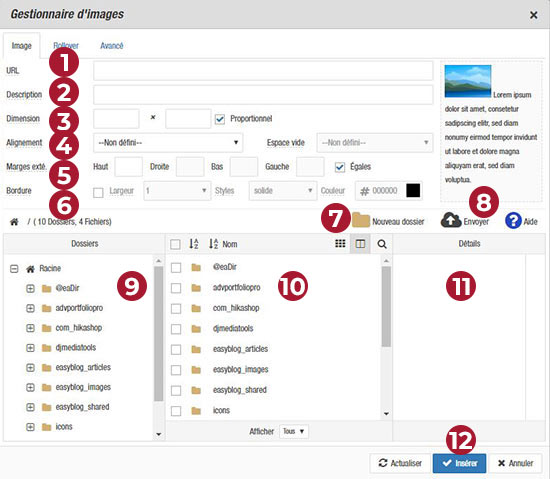
Cette fenêtre s'ouvre

Si l’image est dans le dossier image :
1. Cliquer sur l'image à ajouter ![]() son URL s'affiche dans le champ
son URL s'affiche dans le champ ![]()
Si l’image n’est pas dans le dossier "images" du gestionnaire des médias :
1. Cliquer sur ![]() "Envoyer"
"Envoyer"
2. Sélectionner l’image à ajouter sur le disque dur
3. Cliquer de nouveau sur ![]() «Envoyer» celui-ci devrait être en bleu à présent
«Envoyer» celui-ci devrait être en bleu à présent
La fenêtre va se rafraîchir et votre image apparaîtra
5. Cliquer sur l'image à ajouter ![]() son URL s'affiche dans le champ
son URL s'affiche dans le champ ![]()
Si l’image est sur internet :
1. Insérer l'URL dans le champ URL ![]()
2. Renseigner la description ![]()
3. Cliquer sur ![]() "Insérer"
"Insérer"
Modifier les paramètres d'une image :
1. Cliquer sur l’image à modifier
2. Cliquer sur l’icone 
3. Changer les paramètres désirés
![]() description de l'image
description de l'image
![]() dimension (à éviter)
dimension (à éviter)
![]() alignement
alignement
![]() marges
marges
![]() bordures
bordures


